Every second, Twitter sees over 10,000 new tweets added onto its platform. Even with a character limit to keep it short, it’s normal to see people simply gloss over tweets. How can you stand out in this pandemonium?
As you can see, Twitter is an excellent platform for achieving your content marketing goals. If you want people to visit your website, blog, or landing page, how can you make your tweets interesting enough to get their attention? Is there a secret to igniting click through rates?
By tweeting content that is useful, interesting, and well-organized. What would you say to accomplish all that in just 280 characters?
A simple answer is – by using Twitter cards! These cards allow you to add thumbnails to your tweets and make them eye-catching, distinct, and interactive.
Using Twitter cards, you can share valuable content with your followers without exceeding the 280 character restriction. Simply put, without the use of Twitter cards, it’s going to be extremely challenging to amplify your content on the platform.
So, what kinds of Twitter cards are there, and how do you use them?
This blog will explain what Twitter cards are, how to utilize the Twitter card validator, and how to make the most of Twitter for marketing purposes.
What are Twitter Cards?
Twitter Cards are a way to enhance the appearance and functionality of tweets that link to your content.
You need to use images in your tweets if you want to get noticed. The interaction rate with tweets containing an image link is twice as high than that with text-only tweets. In addition, tweets with images are shared 361% more often than videos. Despite videos being favorited by 49 percent more users than images, the opposite is true: images receive 128% more retweets.
Beyond the 280 characters on your tweet, these cards allow you to attach rich media experiences to tweets. Rich media can include things like images, videos, and other types of media that encourage visitors to engage with the content and interact with it.
Currently, a text tweet itself cannot interact with users. However, when a user expands a tweet that contains a Twitter Card, they can view the additional content directly within the Twitter app or website. It can be used to conduct polls, redirect people, and more – thereby increasing engagement with your tweet.
However, the last thing you want is for the rich media in your tweets to malfunction, such as videos not playing or images not appearing. You can avoid these blunders by using the Twitter card validator to ensure that everything is in order and that your tweets appear as intended.
How does Twitter card work?
To use Twitter Cards, you’ll need to add a few lines of HTML code to the head of your webpage and then tweet a link to the page. Twitter will then automatically generate the card based on the content of your webpage.
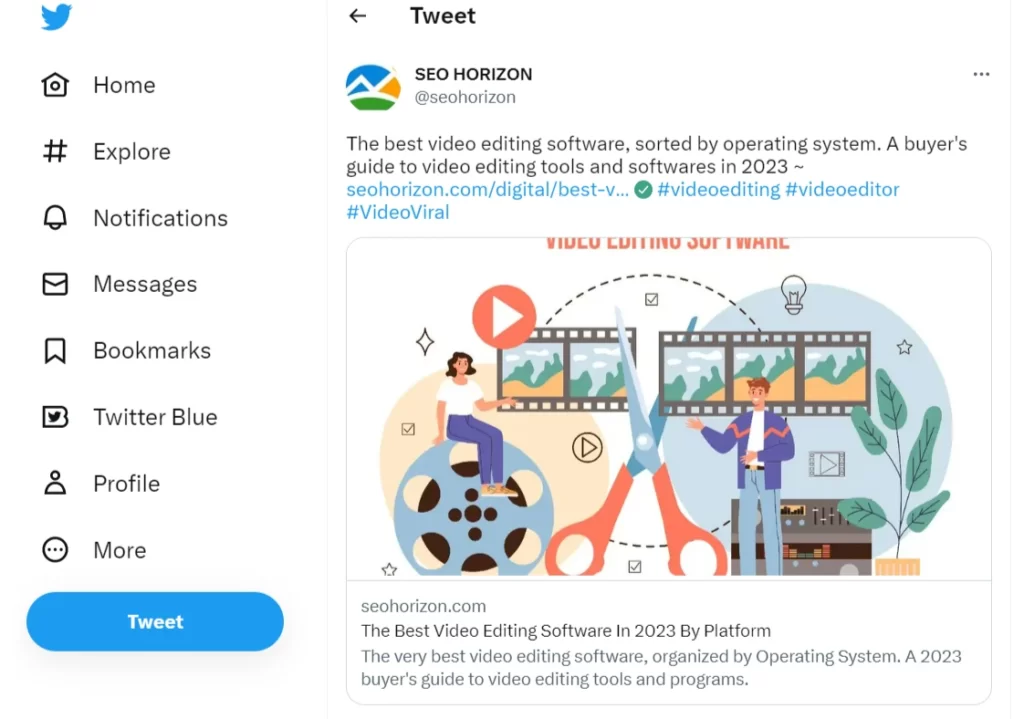
Consider the Twitter card example we’ve provided below.

Essentially, for any tweet you share, Twitter scans through the tweet. If there is a URL within it, Twitter further scans the URL. If the URL has Twitter meta tags coded within it – this results in a card!
To take advantage of this, add these codes to your website and validate them using any of the online Twitter card validators. After that, you’re all set! Anyone who tweets your website’s URL will see the card on their tweet.
Let’s find out more about the Twitter cards.
Different types of Twitter cards
There are several types of Twitter Cards, depending on the type of URL you share. They are
1. Summary Card
A Summary Card is a type of Twitter Card that displays a title, description, and thumbnail image for a webpage, along with a call to action. It can be for a blog, video site, or text site.
When a user expands a tweet that contains a Summary Card, they can view the additional content directly within the Twitter app or website.
Here’s an example of the HTML code you might use to create a Summary Card:
<meta name=”twitter:card” content=”summary” />
<meta name=”twitter:site” content=”@yourhandle” />
<meta name=”twitter:title” content=”Page Title” />
<meta name=”twitter:description” content=”Page Description” />
<meta name=”twitter:image” content=”image-url” />
This is what the code means:
- Twitter:card – This is the meta tag that specifies the type of card we want. As we have written “summary”, it will generate a summary card.
- Twitter:site – This provides the twitter handle of the website
- Twitter:title – This adds the title of the page.
- Twitter:description – Adds in the summary or description of the page linked. Of course, your page needs to have an embedded summary for Twitter to draw from.
- Twitter:image – Displays the image along with the card.
We will be using similar codes for each of the cards below as well.
Dimensions and character limits of Twitter summary card
| Title | 70 characters |
| Description | 200 characters |
| Supported Image dimension | Aspect ratio 1:1, Minimum dimension 144 × 144 pixels, and Maximum 4096 × 4096 pixels |
| Image size | Less than 5 MB |
2. Summary card with large image
This type of card includes a large thumbnail image, a title, and a description of the webpage. It differs from summary cards in terms of image placement and size. The image here is placed on the top and covers the entire length of the card.
These are more attractive than smaller cards but are more disruptive to users scrolling through tweets.
Here’s the code for this:
<meta name=”twitter:card” content=”summary_large_image”>
<meta name=”twitter:title” content=”Page Title”>
<meta name=”twitter:description” content=”Page Description”>
<meta name=”twitter:image” content=”http://www.example.com/image.jpg”>
On your actual webpage, this bit of code should be added in the <head> section. You also need to update your “Page Title” and “Page Description” to accurately reflect in cards. Keep character limits in mind to prevent ellipsis.
Dimensions and character limits of Twitter summary card with large image
| Title | 70 characters |
| Description | 200 characters |
| Supported Image dimension | Aspect ratio of 2:1 with Minimum dimensions of 300 × 157 or Maximum of 4096 × 4096 pixels. |
| Image size | Less than 5 MB |
3. App Card
An app card includes information about an app, such as its name, icon, and description, and is designed to give users a preview of the app before they download it.
The code markup will tell Twitter which information to display on the card. This includes the app’s name, icon, and description.
When someone clicks on the card, it will redirect them to the app download page. These cards can help you increase the visibility of your app on Twitter and encourage more people to download it.
Here’s the code for embedding an app card:
<meta name=”twitter:card” content=”app”>
<meta name=”twitter:app:country” content=”US”>
<meta name=”twitter:app:name:iphone” content=”App Name”>
<meta name=”twitter:app:id:iphone” content=”1234567890″>
<meta name=”twitter:app:url:iphone” content=”http://www.example.com/app”>
<meta name=”twitter:app:name:ipad” content=”App Name”>
<meta name=”twitter:app:id:ipad” content=”1234567890″>
<meta name=”twitter:app:url:ipad” content=”http://www.example.com/app”>
<meta name=”twitter:app:name:googleplay” content=”App Name”>
<meta name=”twitter:app:id:googleplay” content=”com.example.app”>
<meta name=”twitter:app:url:googleplay” content=”http://www.example.com/app”>
Dimensions and character limits of Twitter App card
| Title | Fetched from your App id |
| Description | 200 characters |
| Image Dimension | Image uploaded to the iTunes/Google Play store |
| Image Size | Must be less than 1 MB in size |
4. Player Card
Player cards appear in a tweet when someone shares a link to audio or video content. It includes a thumbnail image, a title, and a description of the content, and is designed to give users a preview of the content before they click on the link.
The audio or video content appears as a thumbnail with a play icon overlaid on top of it. This is great to share rich media and allows users to know that the link contains a playable item.
You can use this code markup for audio files:
<meta name=”twitter:card” content=”player”>
<meta name=”twitter:title” content=”Audio Title”>
<meta name=”twitter:description” content=”Audio Description”>
<meta name=”twitter:image” content=”http://www.example.com/image.jpg”>
<meta name=”twitter:player” content=”http://www.example.com/player.html”>
<meta name=”twitter:player:stream” content=”http://www.example.com/audio.mp3″>
<meta name=”twitter:player:stream:content_type” content=”audio/mpeg”>
Here’s the code for video files:
<meta name=”twitter:card” content=”player”>
<meta name=”twitter:title” content=”Video Title”>
<meta name=”twitter:description” content=”Video Description”>
<meta name=”twitter:image” content=”http://www.example.com/image.jpg”>
<meta name=”twitter:player” content=”http://www.example.com/player.html”>
<meta name=”twitter:player:stream” content=”http://www.example.com/video.mp4″>
<meta name=”twitter:player:stream:content_type” content=”video/mp4″>
To add your audio or video, you should add them as URLs like: http://www.mysitename.com/audio.mp3 or http://www.mysitename.com/video.mp4
Visit here for a more in-depth explanation and instructions on testing the player card experience across various platforms.
What is a Twitter card validator?
A Twitter Card Validator is a tool that allows you to check if your website is properly configured to display Twitter Cards when shared on Twitter. They act as a precaution to check the card functionality before you actually go ahead and tweet it.
To use the Twitter Card Validator, you will need to have a Twitter account and be logged in.
Once you are logged in, you can enter the URL of the webpage that you want to test into the Twitter Card Validator tool.
The tool will then check the page for any Twitter Card tags and display a preview of how the page will look when shared on Twitter.
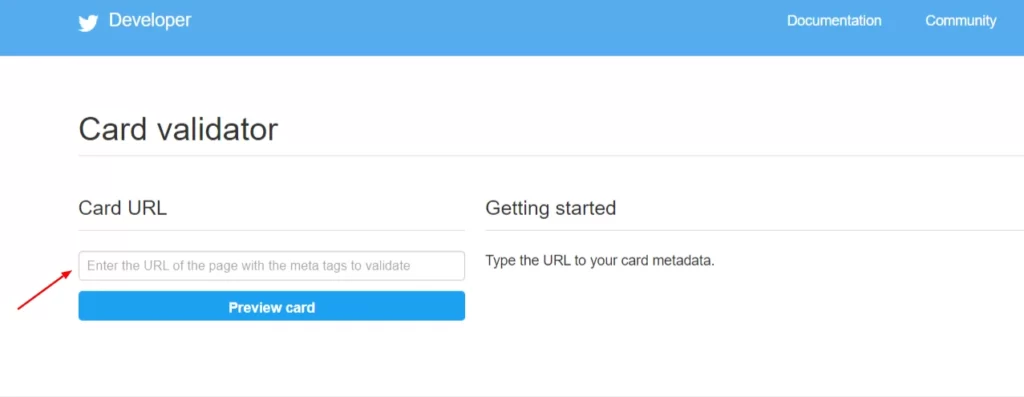
How to check a Twitter card using a Twitter card validator?
To check a Twitter Card using the Twitter Card Validator, follow these steps:
- Go to the Twitter Card Validator page: https://cards-dev.twitter.com/validator
- Enter the URL of the webpage that contains the Twitter Card markup in the “Card URL” field.
- Click the “Preview Card” button.

The Twitter Card Validator will then check the markup on your webpage and display the resulting Twitter Card.
If there are any issues with the markup, the validator will display an error message explaining what the issue is and how to fix it. Like all lines of code, even a single error can break your work.
If the Twitter Card appears as expected, you can then proceed to share a link to your webpage on Twitter. When someone tweets the link, the Twitter Card will appear in their tweet.
Keep in mind that the Twitter Card Validator only checks the markup on your webpage. It cannot verify if it is the correct one or even if it is related to the page shared.
So even if the validator says your card is valid, it’s still a good idea to double-check that the card appears as expected when you tweet a link to your webpage.
Update: Recently, Twitter removed the preview function from the Card Validator. The Tweet Composer’s preview function is still available, and the Card Validator can be used for testing and other debugging reasons.
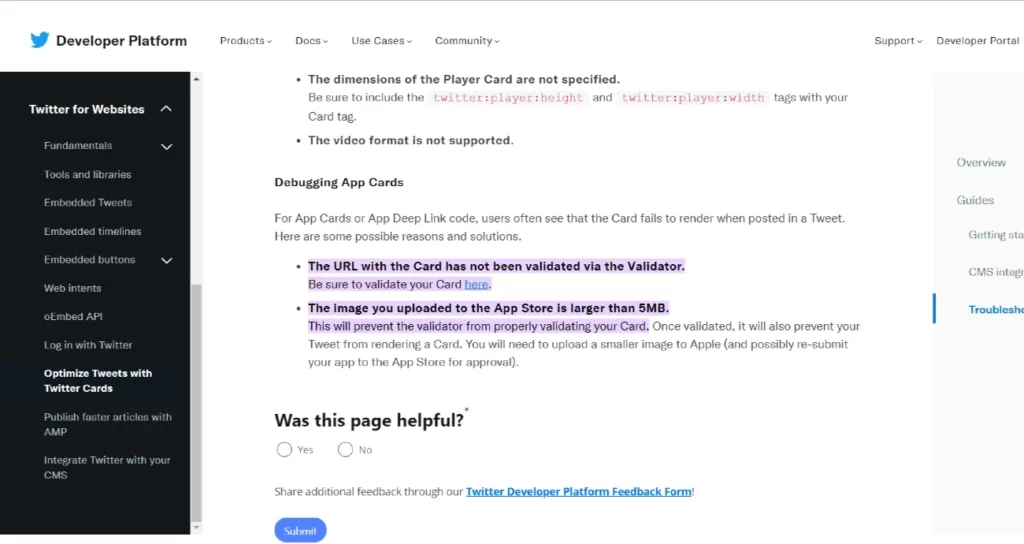
Twitter card validator not working. What to do?
Check for any missing or incorrect meta tags, and make sure they have all the data Twitter needs to generate a Twitter Card. There’s also a troubleshooting guide on Twitter’s Developer platform that should assist you get your card working again.

Some alternatives of Twitter card validator
Here is a selection of alternative Twitter card validators that will validate and show you a preview of how your Tweet will appear when it is posted on Twitter.
- https://www.seohorizon.com/twitter-card-validator/
- https://tweetpik.com/twitter-card-validator
- https://www.bannerbear.com/tools/twitter-card-preview-tool/
Steps to create a Twitter card
Now we’re going to look at the steps to create a Twitter card one by one. Whether you’re a developer or have no coding experience, we’ll discuss ways for both.
For developers:
For developers, let’s take a look at each meta tag component of the code, and how to add them:
Adding Meta tags onto your URL
Meta tags define what content will be displayed on your Twitter card. Every page on your website should have meta tags. Most website makers will auto-generate cards that can be shared across multiple social media platforms.
They will have places to add page titles, descriptions, header images, and more. However, if your site does not come with this feature, you can add these via code. This code will go at the top of your page, under <header>
The code contains
- The type of card
This is in the first line of code:
<meta name=”twitter:card” content=”summary”></meta>
You can use “summary”, “summary_large_image”, “app” and “player” for the 4 card types.
- Attribution
This will be the name of the site or creator attached to the card. The code here is:
<meta name=”twitter:site” content=”@username” />
OR
<meta name=”twitter:creator” content=”@username” />
- Title and Description
The title limit is 70 characters and the description limit is 200. Hence, using these cards can expand your 240-character limit. To add these, use the lines of code:
<meta name=”twitter:title” content=”Title of your webpage” />
AND
<meta name=”twitter:description” content=”Description” />
For app cards, description is drawn from the app description hence the 2nd line is not needed. The number of lines of description shown will vary based on whether the user is viewing it on Android, iOS, or the Web.
- Image
Images have to be set in the form of a URL. Hence, you have to add them as:
<meta name=”twitter:image” content=”https://mysitename/image.jpg” />
The second half should basically contain the link of your image. To find this, you can right-click on the image, open it in a new tab and copy the address in the address bar.
- App Store URL
App cards are only active for apps that are present on a valid and licensed online app store. For non-US countries, you first need to specify the country code:
<meta name=”twitter:app:country” content=”country code, e.g., GB for Great Britain”>
This is followed by the app details.
You can also add additional content if you’re proficient enough. For example, add container width and heights for player cards, or Google Play or Apple store-specific app cards.
For non-developers:
If you’re a non-developer with a website, you probably have an editing service like WordPress or WIX. Within these services, you can easily add meta-tags by visiting the details section of any page. Add the relevant image, text, and description within the page details.
Alternatively, you can use plugins like Jetpack, or JM Twitter Cards. On the other hand, if your site is hosted on either Tumblr or Blogger, you’ll have to follow the developer path described above as these sites do not offer other alternatives.
Things to know about Twitter cards
Before you move on to sharing these cards, let’s look at how these cards appear across different devices, and also how they’re perceived by search engines and crawlers. The Twitter Developer website also has a competent introduction to this, along with codes which developers may find handy.
Display of cards
How a card is displayed depends on where one sees it. Entire cards will only be visible on an expanded timeline.
Apart from using a URL, you can also add moving GIFs onto your card display. You can use Twitter’s own API to upload this. Invalid links or links not valid in a particular location will not turn into a card display.
Another additional type of card is the Ad Card. For this, you need to run an ad on Twitter and it will be displayed as an Ad with a CTA.
Remove card
For URLs with cards attached, you can choose to remove them while tweeting. Once you enter the link in your tweet, a preview will open. You can use the cross button on the top right to remove the preview.
Alternatively, you can change the image by uploading a different one. But in this case, the image becomes a non-linked entity, and only clicking on the text will redirect the user.
URL crawling
Twitter uses Twitterbot, which looks up to Google’s robots.txt specification for crawling URLs. Any blocked links, as per Google guidelines will not turn into a card. You can prevent the bot from crawling your link by using the code:
User-agent: Twitterbot
Disallow:
User-agent: *
Disallow: /
How to fix a “Twitter card is missing” issue?
There are a few things you can try to fix the issue:
- Check the Twitter Card markup on your webpage. The Twitter Card markup should be included in the <head> section of your HTML code, and it should include the twitter:card meta tag along with other necessary tags.
- Check the Twitter Card Validator to see if there are any issues with your markup.
- Make sure your webpage is accessible to Twitter’s crawler. Twitter uses a crawler to scan web pages and extract the information it needs to create Twitter Cards. If your webpage is blocked by robots.txt or has a no-index tag, the crawler won’t be able to access it, and you won’t be able to use a Twitter Card.
- Check your server’s response headers. If you’re using a Twitter Card, your server should return a 200 OK response when Twitter’s crawler accesses your webpage. If your server returns a different response, such as a 404 Not Found error, the Twitter Card won’t be able to display.
Also, make sure you have the latest version of the Twitter Card markup. Twitter occasionally updates the Twitter Card markup, and you’ll need to use the latest version in order to use a Twitter Card.
Strategies to use Twitter cards
Cards cannot directly improve your SEO or views. But they’re a common passive strategy used to catch user attention. It is up to you to turn it into a monetizable weapon. Here are some common strategies to explore as you start adding cards onto your URL:
Unexpanded cards
For new tweets, the card will appear fully on the timeline. However, retweets hide the card from view and make it an expandable link. Hence, for retweets, we return to the mercy of compelling copy.
Always validate
Always use Twitter card validators to ensure:
- The links work
- You have added the correct link and image
- The link is available across the world. If certain areas restrict it, then you might need to code in specific images and links for that region.
Use pins
Twitter now allows users to pin tweets on their page. You can use this feature to keep an attractive card at the top. Keep in mind that you can only pin one tweet at a time, and the tweet you pin will only appear at the top of your own timeline, not the timelines of your followers.
Check analytics
Invest in a plugin or analytics dashboard to see how users are reacting to your cards. If you are running paid ads, then you should be able to see the views from Twitter’s own analytics dashboard. These can also be used as powerful A/B testing tools.
Invest in copy
Include a clear, attention-grabbing title and description. The title and description of your Twitter Card should be concise and descriptive, and they should clearly convey the main points of your content. Keep in mind that copies will get shortened in retweets.
FAQ
What is the importance of Twitter cards?
Twitter Cards are useful for small businesses because they do two things: (a) Increase the likelihood of your tweets being favorited and retweeted, and (b) Make your website more accessible, which will result in more Twitter traffic. Setting up your website to generate Twitter Cards will increase the impact of your Tweets.
Is Twitter card important for SEO?
Overall, Twitter Cards can be a useful tool for SEO, but they are just one of many factors that can affect your website’s search engine rankings. They can improve the aesthetic, attract more people and improve the UI. But search engines do not show a specific preference for carded tweets over non-carded ones.
It’s important to focus on a wide range of SEO techniques and strategies, such as creating high-quality content, using relevant keywords, and building high-quality backlinks, in order to improve your website’s visibility and rankings in search results.
How do Twitter cards work?
Twitter scans the markup to the HTML code of the webpage you want to share. This markup tells Twitter which information to display on the card, such as a title, description, and image.
When someone tweets a link to your webpage, Twitter’s crawler will scan the webpage and extract the information it needs to create the Twitter Card. The card will then appear in the tweet for users to interact with. Essentially, the right code can ensure a working card.
Can you edit Twitter cards?
Yes, you can edit Twitter Cards by changing the markup on your webpage. Twitter Cards are created based on the information in the Twitter Card markup on your webpage, so you can simply update the markup on your webpage to update your cards.
Twitter’s crawler needs to scan your webpage and extract the new information before the changes will be reflected in your Twitter Card. It’s a good idea to give it a few hours or even a day before you check to see if the changes have taken effect.
Can my page have more than 1 Twitter card?
No, a web page can only have one Twitter Card. If your webpage has multiple sets of Twitter Card markup, Twitter will only use the “latest” set it finds (the last in code) and ignore others.
Conclusion
In conclusion, Twitter cards are a great engagement tactic to make sure your users find your tweet. Twitter is slowly introducing even more features for marketers (starting from the pinning feature, to now treating Ad cards differently). Using a Twitter Card Validator is an important step to ensure that your links are running and don’t have a negative impact on your overall SEO.