Automation and programming are becoming more and more common subjects in the SEO industry & for a good reason. Applying innovative techniques for extracting, transforming, and analyzing data at scale with little human involvement can be very helpful.
Even though speed is vital, one of the key advantages of automation is that it relieves us of the burden of repeated activities, giving us more time to think.
Any talk of web development would be incomplete without JavaScript. Because of how dramatically JavaScript has changed web development, it is challenging to resist the pull of JavaScript in modern web development.

Build SEO-friendly websites with Node JS packages!
Everyone is talking about JavaScript’s vast application and significant advantages. Each JavaScript library and framework has benefits that allow them to replace construction in commercial settings.
The critical question is why start-ups and enterprise-level companies prefer Node.js and hire node js developers to build enterprise applications and automate SEO tasks?
In this article, we will walk you through the most popular Node.js SEO libraries, but before that, let’s know more about how Node.js or simply JavaScript affects SEO!
What is Node JS?
Nodejs is a free and open-source server environment that may be used with Windows, Linux, Unix, Mac OS X, and other operating systems. It utilizes Chrome’s V8 JavaScript engine, is free, and is developed in JS.
Nodejs is a JavaScript runtime that is event-driven and asynchronous, making it ideal for creating scalable network applications.
Ryan Dahl created this cross-platform runtime tool to help programmers create networking and server-side applications. Nodejs streamlines development by providing a large selection of JS modules that allow programmers to build web apps with greater precision and less stress.
Among the many features of Node.js, the notable ones include:
- Single-Threaded – Node.js uses an event loop approach and a single-threaded, scalable design. The ability of this system to handle many requests is one of its main appeals. Hire Node.js developers to carry out non-blocking input-output tasks, thanks to event looping.
- Highly Scalable – Nodejs is an asynchronous platform that allows extremely scalable application development. It operates on a single thread, allowing the system to manage several requests simultaneously. Each response is sent back to the client after it is complete.
- No Buffering – You can share data in blocks using the callback function. Nodejs applications reduce the overall processing time. It is also open-source, indicating that developers with good intentions are welcome to contribute to the platform and that it is free to use.
- Performance – Nodejs enables quicker code execution because it is built on the V8 JavaScript engine used in Google Chrome. It can provide high-speed performance by utilizing asynchronous programming and non-blocking ideas. The V8 JS engine facilitates faster, easier, and more effective code execution and implementation by converting JavaScript code into a machine-readable format.
- Caching – The platform is unique in its capacity for caching. It caches modules and speeds up web page retrieval. The module can be retrieved from the application’s memory.
Since we know what Node.js is about, let us dive into the best Node.js SEO Libraries.
How does Node JS affect SEO?
When choosing the technology stack codes for your application, there are various things to check out. The framework and programming language you select will impact the application’s performance, development time, and online discoverability.
Utilizing organic search results from search engines is one of the most crucial ways to be found online. Search engines base their decision on which results to display on a few important criteria.
These are typically under the developer’s control, and you can “optimize” them to improve your application’s searchability. SEO – Search Engine Optimization is crucial in creating and selling your product.

JavaScript’s ability to be executed by browsers sets it apart from other scripting languages. A browser is all you need to begin using JavaScript automation. But to become SEO friendly, your websites need essential SEO tags. Let’s know about that!
- Title – The title is one of the most crucial aspects of a page’s SEO. Search engines will use this title when showing your page in the results list. Additionally, it appears as the title when you share a link to your page on social media.
- Description – The text that follows the title in search engine results is the page’s description. It serves as the description for shares as well.
- Open Graph Image – This tag doesn’t matter in search engine rankings, but it’s crucial for social media. You may select which image to display when the page is shared on social media platforms like Twitter, Facebook, and LinkedIn.
Based on your tech stack or the JavaScript library, you can make your website SEO-friendly in the following ways.
Pre-rendering
Facebook, Twitter, Bing, and other search engines continually attempt to visit your page. But Google is the only crawler that executes a significant amount of JavaScript, and Google even acknowledges that they can execute JavaScript weeks after actually crawling.
Prerendering enables you to provide Google and other crawlers with the whole HTML of your website so they won’t need to run any JavaScript. Google suggests Prerender.io as a way to avoid indexation problems on websites that contain many JavaScript programs.
The process of pre-turning involves rendering client-side rendered apps into static HTML files. A pre-rendering tool generates the application by going to each route individually and creating an HTML file for each one. Pre-rendering will lead to improved SEO and performance.
Isomorphic rendering
Modifications can be done to how content is presented to users & search engines by anybody. The key to implementing these changes is in rendering techniques.

Different rendering techniques can change how much of the rendering is handled by clients, the bot that requests the page from the search engine, or the user’s browser. Hybrid rendering is another name for isomorphic rendering.
Allowing the reuse of libraries & hover browsing JavaScript programs to process in the Node.js/Io.js space without requiring much change, Node.js/Io.js & JavaScript are required for isomorphic rendering.
A server-rendered page is sent when a user agent, like a Google bot, searches the URL of that application. Otherwise, the remaining users see a client-rendered page. It guarantees that other clients can still use client-side rendering and that search engines will correctly index the page.
Server-side rendering
A common method for producing single-page apps (SPAs), often just client-side, on the server before providing the fully rendered page to the client is known as server-side rendering (SSR). Before being provided to the client, the page is entirely rendered on the server in server-side rendering. As a result, the client receives an entire HTML page in return.
It is also advantageous for SEO because it provides search engine crawlers with a fully rendered webpage, which facilitates their work. It consequently accelerates how quickly the crawlers index your sites.
Since you got a fair idea of how to hire Node js developers & its frameworks or libraries can help improve SEO, we shall dive into the best Node.js SEO libraries for SEO-friendly web development in 2023!
How can Node JS libraries change your SEO game? Top 10 Node JS SEO Libraries.
- Sitemap
A high-level streaming sitemap-generating library or CLI called sitemap makes it simple to create sitemap XML files. You can describe the pages, videos, and other resources on your site and the connections between them in a sitemap file. Search engines like Google examine this file to improve how they index your website.
A sitemap provides useful information about these files and lets Google know which pages and files you believe are crucial to your website. For instance, the date the page was last updated or any language variations.
This library enjoys over 1K stars on GitHub with the top user ratings.
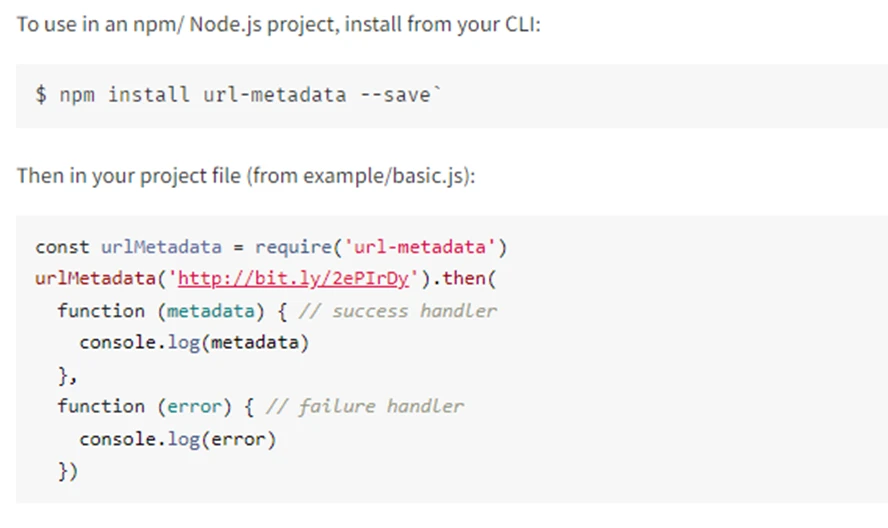
- URL-metadata
Enjoying 4 stars on GitHub, this library is a promising one for Node.js SEO which works fast & is highly flexible. With this, you can request an HTTP(s) URL and scrape its metadata. On top of the request module, this package performs some post-request processing.

- Metascraper
It is a library that makes it simple to scrape metadata from web content utilizing fallbacks, standard HTML metadata, and Open Graph metadata. Metadata-scraper extracts/parses metadata from websites.
It only needs a URL or an HTML string from you, and it will utilize a variety of rules to locate the most pertinent metadata, such as:
- Title
- Description
- Images
- Language
- Keywords
- Author & more
It allows you to obtain collaborative metadata from sites that use Open Graph, Microdata, HTML, RDF, JSON-LD, Twitter & other formats. On top of it, it holds 1.8K stars on GitHub.
- Prerender.io
Prerender enables you to provide Google and other crawlers with the whole HTML of your website so they won’t need to run any JavaScript. Google suggests Prerender.io as a way to avoid indexation problems on websites that contain a lot of JavaScript. It works flawlessly with any JavaScript framework.
Prerender renders HTML, screenshots, PDFs, and HAR files from any web page using Headless Chrome. The Prerender server waits for an HTTP request, loads the URL in Headless Chrome, and then returns your content after waiting for the page to load fully and the network to be idle.
- Site mapper
Using the Node.js package, you can create a comprehensive XML sitemap for search engine optimization. With the push of a single click, the plugin will crawl the current website and, once finished, produce an XML Sitemap that you can send to Google and other search engines to tell them what material to crawl. Additionally, this package also enjoys the top ratings on GitHub.
- EJS
Express is a routing framework for the server-side language NodeJS. Therefore, Node comes with server-side rendering by default. You’ll only need to worry about using EJS to set the SEO tags dynamically.
The SSR technique is useful when the client’s internet connection is slow and rendering the entire page on the client-side would take too long. Server-Side Rendering could be useful. EJS Module is one of the most common Node.js modules for performing server-side rendering. An Embedded JavaScript template is referred to as EJS.
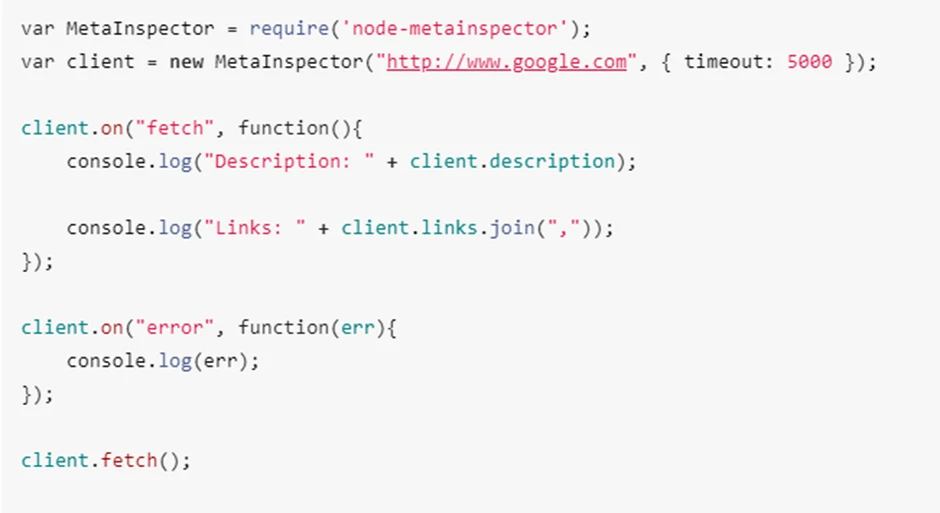
- Node-metainspector
This npm package called MetaInspector is designed for web scraping. It lets you quickly obtain a URL’s title, links, photos, description, keywords, and meta tags. The Metainspector gem by Jamie Niesta served as an inspiration for Metainspector.
This version needs node v6 or later since some dependencies use different bits of ES6 (ECMAScript 6) functionality like building blocks of readable, maintainable, and reusable code. Older applications should instead utilize the updated versions compatible with node v0.x through v4.

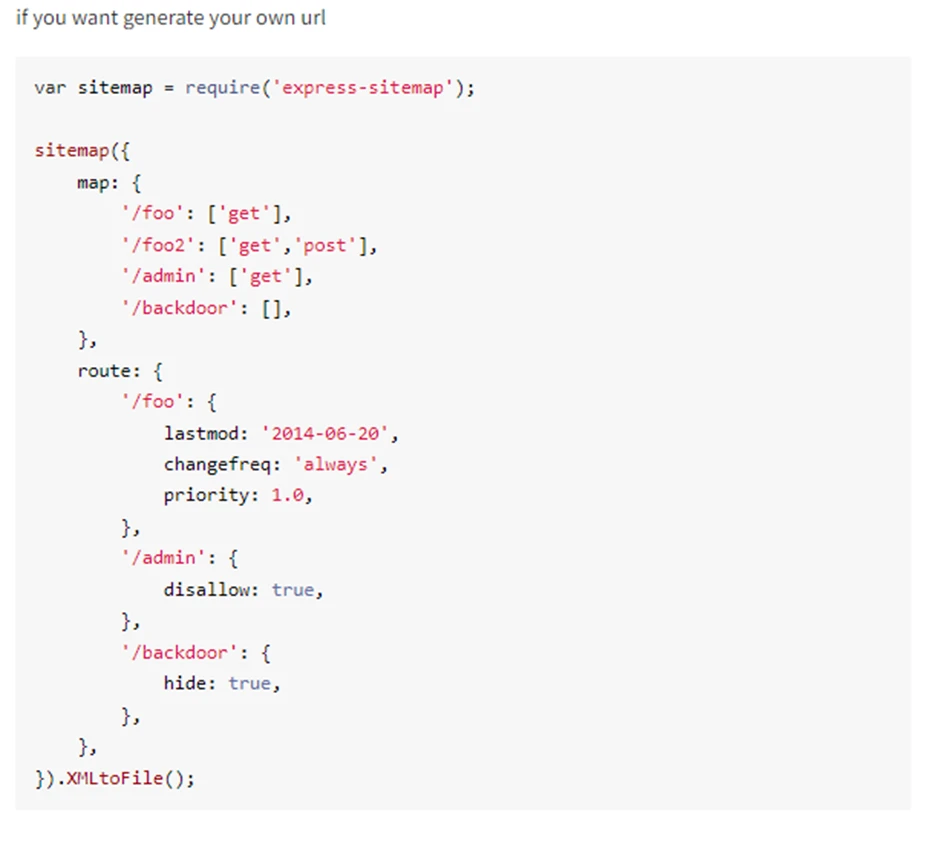
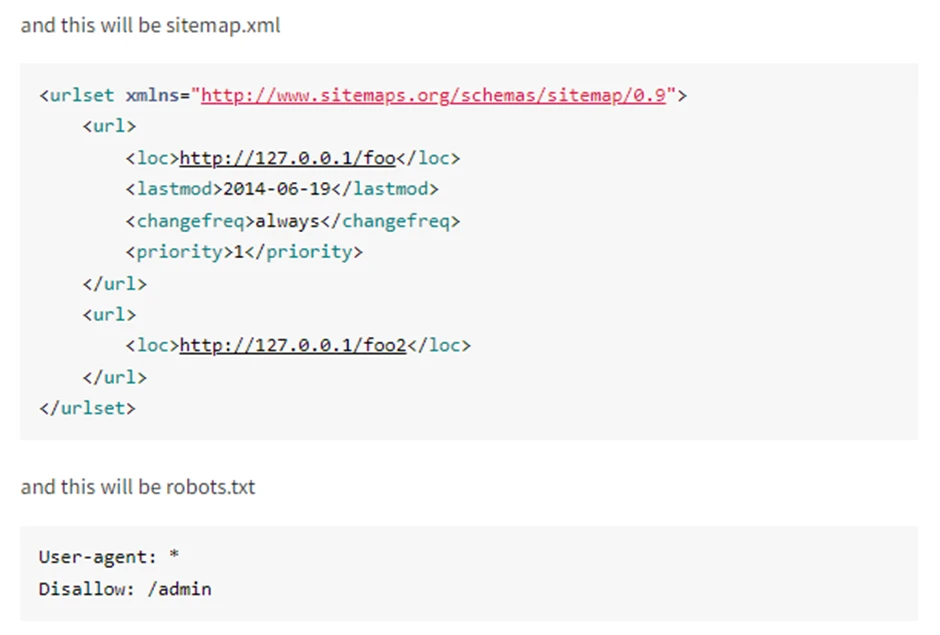
- Express-sitemap
In terms of SEO, a good sitemap.xml will be quite beneficial. If you’re looking to index your website, it’s a good place to start. And you can precisely do that with express-sitemap.


- Metatags-generator
This package creates SEO meta tags for Node.js programs. Typically, a generator may produce 10k records per second and require 80Mb of memory. That indicates that the creation of meta tags won’t be a bottleneck with up to 10k RPS.
In Node.js, meta tags can be extracted from an HTML string. It is a server-specific implementation of jQuery core that is compact, quick, and elegant. It is also a straightforward, adaptable, and enjoyable test framework.
Final words,
Now that we have gone over the top 10 best Node.js SEO libraries, you can create SEO-friendly websites in no time. Make sure to include all the keywords in the header tags (h1, h2 & more) on your website. These keywords should also appear repeatedly in the material that surrounds them. You’ll quickly appear high in search engine results page if you follow these steps! In case you need more help, feel free to consult with a Node JS development company.